<imagemap>
A image map is an image with areas that are linked to DITA
topics, web pages, PDFs, or any other resources that can be targeted by
the @href attribute.
Usage information
A DITA image map references the image, followed by a series of
<area> elements that define the linkable
regions of the image. Each <area> element
specifies the shape and coordinates of the region, as well as the
link target and link text.
Rendering expectations
The rendering expectations for the
<imagemap> element depends on the output
format. For HTML-based formats, it can be rendered as standard HTML
images or as an alternate form of navigation, such as table-based
image maps. For print-based formats, it can be rendered as an image
and a list of the specified link targets.
Specialization hierarchy
The <imagemap> element is specialized from
<div>. It is defined in the utilities
domain module.
Content model
Not contained by any element.
Not contained by any element.
Inheritance
+ topic/div ut-d/imagemap
The <imagemap> element is specialized from <div>. It is defined in the ut-domain module.
Attributes
The following attributes are available on this element: display attributes and universal attributes.
The following attributes are available on this element: universal attributes and the attributes defined below.
@expanse(display attributes)- Specifies the horizontal placement of the element. The
following values are valid:
- column
- Indicates that the element is aligned with the current column margin.
- page
- Indicates that the element is placed on the left page margin for left-to-right presentation or the right page margin for right-to-left presentation.
- spread
- Indicates that the object is rendered across a multi-page spread. If the output format does not have anything that corresponds to spreads, then spread has the same meaning as page.
- textline
- Indicates that the element is aligned with the left (for left-to-right presentation) or right (for right-to-left presentation) margin of the current text line and takes indentation into account.
- -dita-use-conref-target
- See Using the -dita-use-conref-target value for more information.
For
<table>, in place of the@expanseattribute that is used by other DITA elements, the@pgwideattribute is used in order to conform to the OASIS Exchange Table Model.Some processors or output formats might not support all values.
@frame(display attributes)- Specifies which portion of a border surrounds the element.
The following values are valid:
- all
- Indicates that a line is rendered at the top, bottom, left, and right of the containing element.
- bottom
- Indicates that a line is rendered at the bottom of the containing element.
- none
- Indicates that no lines are rendered.
- sides
- Indicates that a line is rendered at the left and right of the containing element.
- top
- Indicates that a line is rendered at the top of the containing element.
- topbot
- Indicates that a line is rendered at the top and bottom of the containing element.
- -dita-use-conref-target
- See Using the -dita-use-conref-target value for more information.
Some processors or output formats might not support all values.
@scale(display attributes)- Specifies the percentage by which fonts are resized in
relation to the normal text size. The value of this attribute
is a positive integer. When used on
<table>or<simpletable>, the following values are valid: 50, 60, 70, 80, 90, 100, 110, 120, 140, 160, 180, 200, and -dita-use-conref-target.This attribute is primarily useful for print-oriented display. Some processors might not support all values.
If the
@scaleattribute is specified on an element that contains an image, the image is not scaled. The image is scaled only if a scaling property is explicitly specified for the<image>element.
Example
This section is non-normative.
This section contains examples of how the
<imagemap> element can be used:
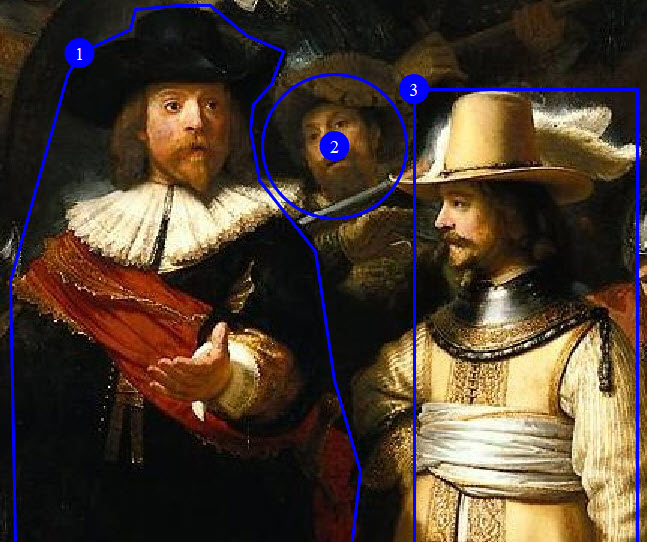
The following code sample shows an image map for a detail of Rembrandt's "The Night Watch":
<imagemap id="the-night-watch">
<image href="Detail_from_The_Night_Watch.jpg" id="night_watch">
<alt>Detail from Rembrandt's The Night Watch</alt>
</image>
<!-- Area #1: Frans Banninck Cocq -->
<area>
<shape>poly</shape>
<coords>119, 4, 90, 7, 87, 20, 53, 36, 45, 51, 7, 188, 12, 467,
223, 464, 240, 315, 223, 254, 210, 168, 193, 146, 173, 121, 167,
87, 169, 70, 181, 57, 189, 35, 164, 24, 140, 4</coords>
<xref format="html" scope="external"
href="https://en.wikipedia.org/wiki/Frans_Banninck_Cocq">
Frans Banninck Cocq</xref>
</area>
<!-- Area #2: A member of the schutterij (the night watch) -->
<area>
<shape>circle</shape>
<coords>223, 98, 48</coords>
<xref format="html" scope="external"
href="https://en.wikipedia.org/wiki/Schutterij">A member of the
schutterij (the night watch)</xref>
</area>
<!-- Area #3: Willem_van_Ruytenburch -->
<area>
<shape>rect</shape>
<coords>276, 60, 425, 460</coords>
<xref format="html" scope="external"
href="https://en.wikipedia.org/wiki/Willem_van_Ruytenburch">
Willem van Ruytenburch</xref>
</area>
</imagemap>The following image shows the areas that are defined by the image map. Each of the three supported shapes are used.

The following table lists the defined areas, the shape used, alternate text, and link targets:
| Area | Shape | Alternate text | Link target |
|---|---|---|---|
| 1 | Polygon | Frans Banninck Cocq | Wikipedia entry for Frans Banninck Cocq |
| 2 | Circle | A member of the schutterij (the night watch) | Wikipedia entry for Schutterij |
| 3 | Rectangle | Willem van Ruytenburch | Wikipedia entry for Willem van Ruytenburch |
The following code sample shows an image map that specifies that
the entire image is the linkable region. Because the default
shape is specified, the <coords> element
is empty.
<imagemap id="portrait">
<image keyref="bronte-sisters">
<alt>Portrait of the Bronte sisters</alt>
</image>
<area>
<shape>default</shape>
<coords/>
<xref keyref="wiki-bronte-sisters"/>
</area>
</imagemap>