Navigation links
To ease readers in navigating from one topic to another, each HTML5 file generated by a DITA topic contains navigation links at the bottom.
- Parent topic
- Takes readers to the parent topic, which is the topic referenced by the closest topic in the containment hierarchy
- Previous topic
- Takes readers to the previous topic in the reading sequence
- Next topic
- Takes readers to the next topic in the reading sequence
- Return to main page
- Takes readers to the place in the table of contents for the current topic in the reading sequence
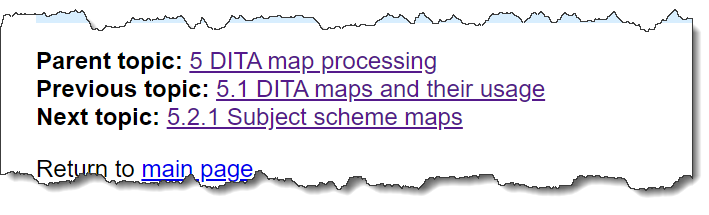
The following screen capture illustrates how navigation links are displayed in the HTML5 version of the specification:

When readers hover over the navigation links, the short description of the DITA topic is also displayed.